6 Easy Image Optimization Hacks to Improve SEO
by Ana Gotter • January 27, 2023
Alright, when it comes to search engine optimization (SEO), many people know the basics. You’re probably familiar with primary and secondary keywords, writing great meta descriptions, and link building.
However, an often overlooked aspect of SEO is significant: Image optimization.
Failing to optimize your images can tank your site loading speeds, impacting both the user experience and your potential ranking in the SERPs.
Fortunately, image optimization hacks are easy to implement to keep your SEO on track. In this post, we’ll discuss why image optimization is so essential, image optimization tips, and tools that can help.

Why You Need to Optimize Images to Improve SEO
Site loading speeds are a confirmed Google ranking factor, meaning that they can directly impact how high your pages rank in the search engine results pages (SERPs).
First, we want to note that image optimization can make it easier for your images to appear in different places in the search results. This increases discoverability and may increase the number of people coming to your site.

While images are incredibly useful to help as visual aids on web pages, you still have to be careful with how you use them.
Consider that pages with more images take longer to load, and a failure to optimize your images can actually slow down your entire site! You need to be mindful of both the image count and image optimization.
Even outside of Google’s initial ranking that considers loading speed, image optimization is crucial for the user experience. Over half of Google users don’t want to wait longer than two seconds for a desktop site to load, and many will click away after three seconds.
So, while optimization may get you more initial clicks it also means that users are more likely to stay on your page once they get there, increasing your chance of conversions.
You can get a brief overview of why this matters in this video with Google Search Advocate, John Mueller:
HOW TO TEST YOUR PAGE LOADING SPEED
The reality is that failing to be proactive about image optimization can lead to poor site loading speeds eventually, even if it hasn’t yet.
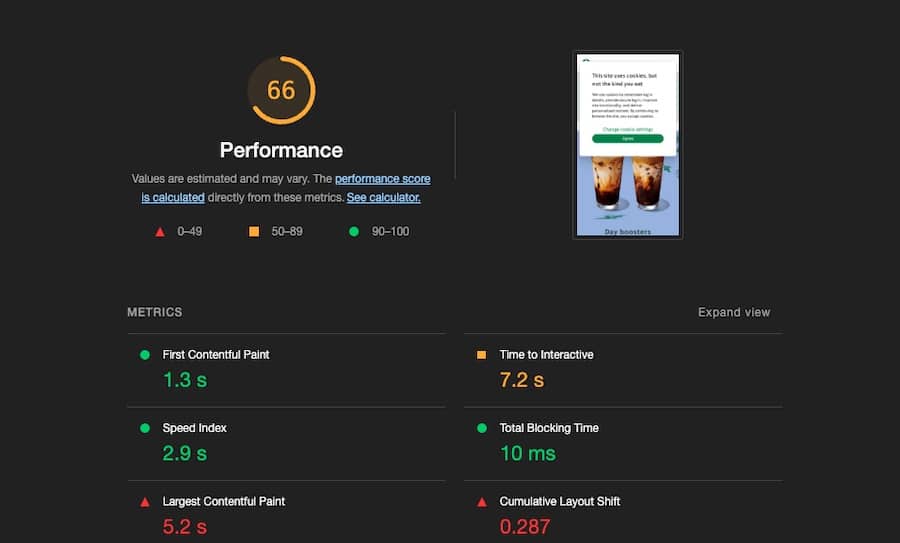
If you’re worried that a lack of image optimization is already impacting loading times, you can assess your site’s performance using the Lighthouse browser tool or Google’s PageSpeed Insights tool. These are industry-standard tools for testing your site’s page speed. And, best of all, they’re entirely free!
The image below is from Google’s PageSpeed Insights, showing how fast your site loads on mobile and desktop. It will also flag potential issues slowing down your loading times so you can fix them.

Where in the SERPs Do Images Appear?
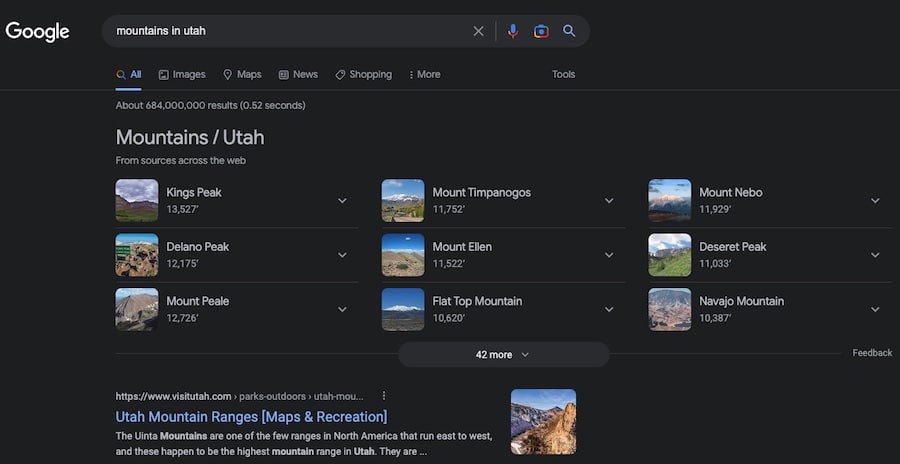
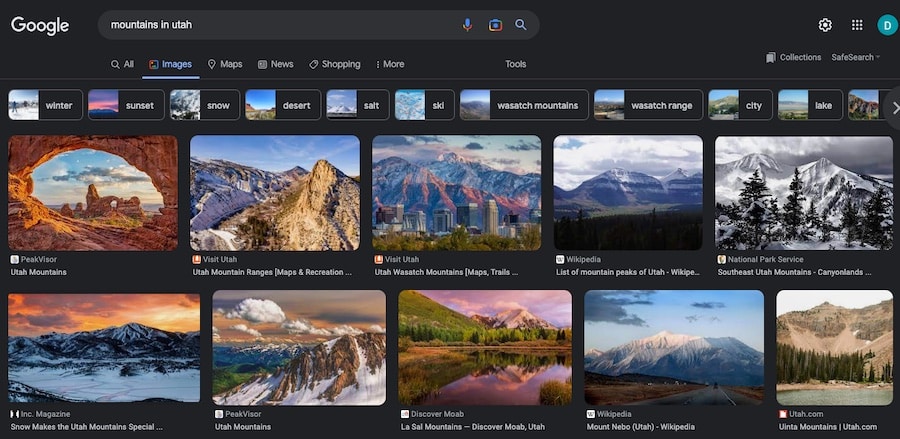
You want to have optimized images on all your pages to boost the customer experience on your site after they click, but it’s also important to remember that images can appear in the SERPs, too.
Your images may appear in the SERPs in the following locations:
1. Google Images, which searchers may use to find relevant content.


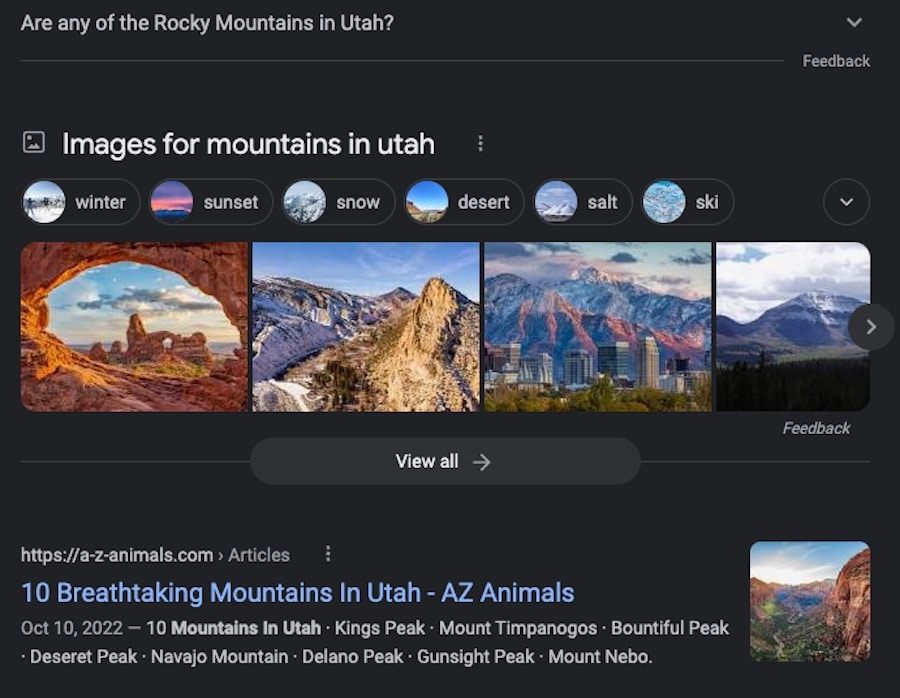
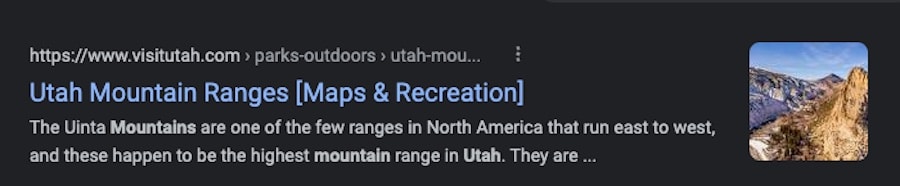
2. Image thumbnails next to select organic listings thanks to structured data markup.

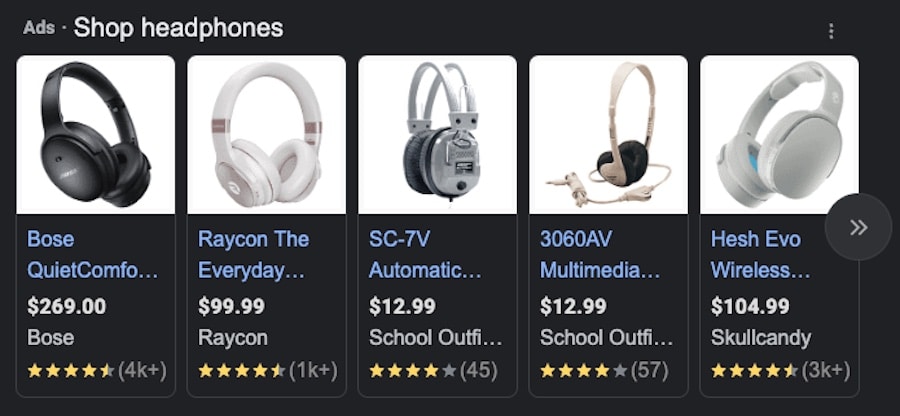
3. Shopping Ads, which utilize images from your product catalog in the Google Merchant Center. This isn’t as relevant to image optimization for SEO, but it’s still worth noting for SERP placement.

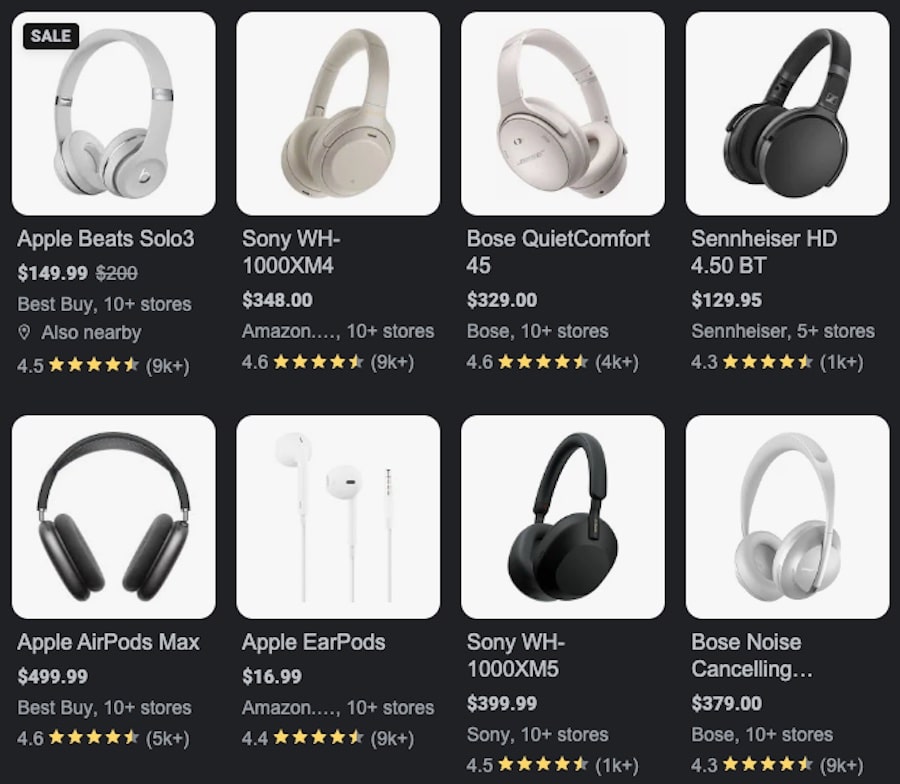
4. Google Shopping, similar to that of Shopping Ads but the images appear in the organic listing section of the SERPs.

6 Image Optimization Tips for 2023
Ready to start optimizing images for SEO? Let’s go over six tips that you can implement right away.
1. NAME YOUR FILES PROPERLY
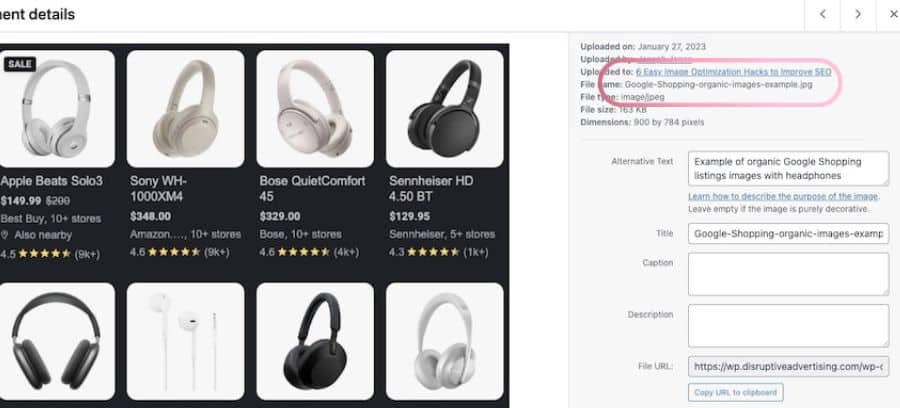
When it comes to discoverability, naming your image files is an essential first step. Your image file names should be descriptive, explaining what they’re showing, and ideally, use relevant keywords.
If you ever need to access a single image in your media file, it will also make it easier for you to locate it later.
You should:
- Keep the name to fewer than six words
- Use hyphens to separate words instead of spaces
Your file name should look like this:

2. ALT TEXT INCLUSION
Setting up alternative text (or more commonly known as “alt text”) is another critical step for discoverability purposes.
Adding alt text to your images allows you to determine what text users see if your image fails to load within the browser window. It’s important because:
- There’s something in place if your image fails to load (probably due to a bad network connection).
- It’s what’s read out loud if users are relying on assistive technology like screen readers.
- Google can’t fully analyze an image, but they can use the alternative text as context to help it show up in relevant search results.
Alternative text should describe the image, and when possible, include at least one keyword. You’ll add it to your images after uploading them into your content management system (CMS).
3. CHOOSE THE RIGHT FILE UPLOAD SIZE
Choosing the correct file size is an essential part of optimizing images for both web and mobile.
If your file sizes are too large, they could delay the entire site’s loading speed.
It’s common for businesses to upload the highest resolution images possible without consideration to file size. This mistake eventually drags down the site’s loading speeds as the media library grows.
Compressing your images allows you to upload higher quality images while maintaining a smaller file size.
While there are differing opinions about the exact best image file size, it’s a safe bet to keep most image files to 100-300 KB and to have large images (like those on your home screen) at 1MB or under. Again, this is just focusing on images – videos are another beast!
Thank goodness compression tools can help with this. (And good news, we’re going to look at a handful of image SEO optimizer tools below!)
4. FILE FORMATTING FOR MODERN BROWSERS
File size isn’t the only thing you need to keep in mind when focusing on image SEO optimization; you also need to consider file formatting.
There are a few standard file formats to choose from that we recommend.
First, let’s talk about PNG and JPG files.
PNGs are higher quality images, but they also make the file sizes significantly larger than other formats. Rule of thumb, you only want to use PNG files for those being used with transparent backgrounds.
JPGs are the better option if you’re deciding between PNG and JPG; they have smaller file sizes while still maintaining quality. Be mindful though, JPG and JPEG 2000 are two different types of image file formats. JPEG 2000 is the latest edition of JPG file types and is made for modern browsers, but since they are a lossless file format, they might take longer to load within a browser.
AVIF is another great option. It’s an open-sourced and royalty-free image file format, and it offers the smallest file size while maintaining quality compared to everything else we’ve discussed so far.
Finally, you can consider using Google’s WebP format. It offers outstanding compression capabilities. You can use this file type on diverse image types, including photographs, translucent images, and graphics. They also allow you to choose the degree of lossy compression, meaning you can choose the trade-off of file size and image quality.
5. CAREFULLY CHOOSE IMAGE DIMENSIONS
Your image upload size/dimensions determines how large your image will appear on the page when a user loads the page.
While this may not seem like too big of a decision, we’ve all experienced the headline of viewing a page on mobile that has an image that’s too large that impacts our ability to navigate the site. The same exact page may look exceptional on desktop.
Opting for responsive image options— or ensuring that they’re adaptive across device types— is the way to go here. In many cases, choosing a theme for your website that enables mobile-friendliness or responsiveness may have some of these features built-in, it will all depend on what kind of CMS you’re using (if you are using one).
6. CREATE AN IMAGE XML SITEMAP
An XML sitemap is a file that lists all of your core pages and site assets that you’d like to have indexed on search engines. This makes it incredibly easy for Google to crawl your site and understand what’s on it and which pages are accessible to users.
An XML sitemap will keep your images organized for indexing, and you can easily add images to an existing sitemap. You can see how to get started here, though it’s often a good idea to work with a professional and experienced SEO company with web developers to create a strong sitemap that will work for you.
The Image Optimization Tools to Use in 2023
Some aspects of optimizing images for SEO are straightforward and won’t require any specialized technology. You can easily name a file or choose a file format option right from your desktop, and adding alt text is done in your CMS.
That being said, image optimization tools are important to help you compress and resize your images as needed.

One thing we want to note is that you want to be careful using a third-party CDN because it can result in bloated initial server load speeds. Choosing your tools carefully and relying on image compressors that work for you is a good way to go. Let’s look at a few different types of image optimization tools based on the platforms you’re using.
WORDPRESS IMAGE OPTIMIZATION TOOLS
WordPress image optimization tools work by optimizing your images for SEO as you upload them to your CMS. This means you can upload “unfinished” images to WordPress and it will help you optimize them.
These are some of the most popular image optimization tools for WordPress:
SHOPIFY IMAGE OPTIMIZATION TOOLS
Shopify image optimization tools work like WordPress’s; you can upload images into your CMS, and they’ll help you optimize them for SEO.
These are some of the highest-rated Shopify image optimization apps:
ONLINE IMAGE OPTIMIZATION TOOLS
Want to optimize your images before you upload them to your CMS? Opting for desktop or online image optimizer tools is an excellent way to go, and these are the best options on the market right now:
Final Thoughts
Image optimization for SEO is an integral part of your overall SEO strategy, so you don’t want to neglect it.
A few simple steps can be added to your image creation and upload process to improve your site loading speed and image discoverability.
These six tips and the right tool can make a difference, but if you’re starting from scratch and overwhelmed, know that a qualified SEO agency can always help.
Want help improving your SEO, including optimizing your images for search? Learn more about how we can help you with your SEO here.




