How to Use the Facebook Sharing Debugger Tool
by Joseph Jones • November 3, 2023
Don’t let the youth tell you differently; sharing your content on Facebook still holds more value than ever. Unfortunately, there are times when the social media giant doesn’t display your content properly, and trust us, that’s never a fun experience.
But don’t fret! In this article, we’ll go over how to use the Facebook debugging tool to make sure your posts display the right images and descriptions.
What we’ll cover:
- How does sharing on Facebook work?
- What is the Facebook debugging tool?
- Why does Facebook display the wrong information?
- How to use the sharing debugger
- Some debugging tips for your tool belt
How Does Facebook Sharing Work?
So, you’ve just written the best article known to humankind, with a sweet video and masterpiece of a graphic to go with it. You’re ready to share your gift with the masses, and today all it takes is the click of a button, right?
Actually, there’s more to it than that!
When you share content on Facebook, the platform performs a thorough examination of the linked webpage and extracts relevant information to be displayed automatically on the platform. Subsequently, Facebook stores this data in its cache for future reference.
Facebook’s algorithms analyze your page’s content and make educated estimations on what elements to display in your link preview. This valuable information is then stored on Facebook’s servers, and it gets automatically retrieved each time someone shares a post that contains a link to your webpage on the platform.
Can you believe all that is hiding under that little “share” button? That’s exactly why tools like the debugger exist — there are so many moving parts, and there are bound to be some bumps along the way.
What is the Facebook Debugging Tool?
The sharing debugger Facebook has created helps analyze your pages and identify possible errors impacting your shared content. The debugger is free, easy to use, and a powerful tool when it comes to checking your links before they go live on the platform.
The debugging tool can also free up time by allowing you to optimize your content once you’ve nailed down and addressed any possible issues. The more you can work on further optimizing your strategies rather than spending time troubleshooting, the better!
Why Does Facebook Hate Me?
Don’t worry, you’re not the only one. No, but seriously, there are multiple reasons Facebook may be displaying the wrong information on your shared content links. Here are two of the most common:
- Facebook has scraped the wrong information from your page.
- Your page has been updated, but Facebook has cached old information and the cache hasn’t been cleared.
Don’t get us wrong, marketing is exciting, but it doesn’t come without its share of frustrations. But that’s the beauty of it; to challenge yourself and learn how to become a more effective marketer, and tools like this make it possible to move forward quicker.
Using the Sharing Debugger Tool
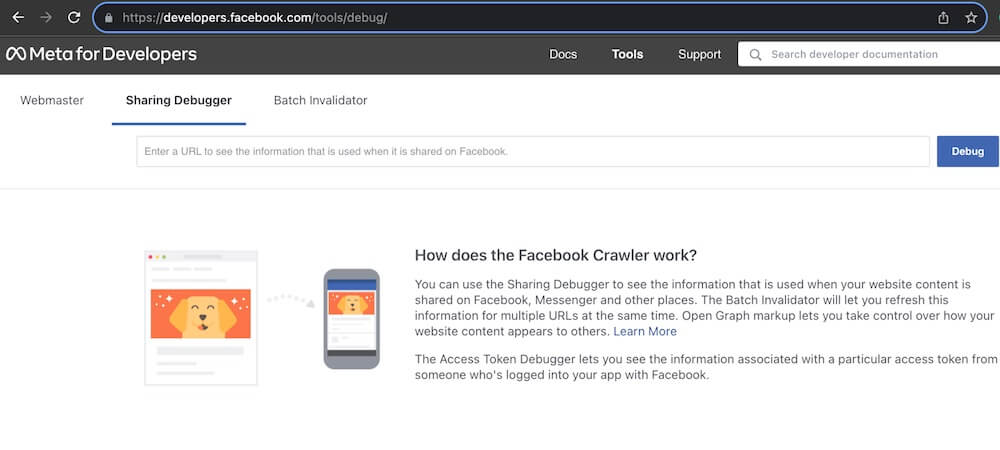
Use the Facebook debug link to get started. You’ll need to be logged in to Facebook to use the tool. It should look like this:

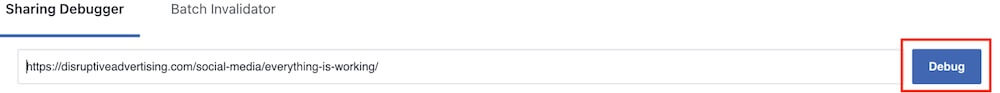
Copy the URL you’re debugging into the search bar on the site. Once you’ve pasted your URL, click the debug button.

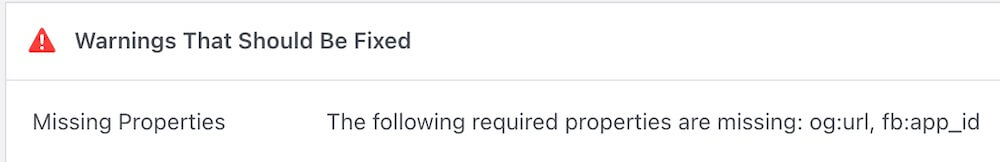
If you’re missing an Open Graph meta tag, this will be the first prompt you get when you run your URL.

The Facebook debugging tool will also show you a preview of what your post will look like if you share it as is. Take this beauty, for example.

This preview is a lifesaver because it lets you step into your audience’s shoes and gives you an idea of what changes you’ll need to make, if any.
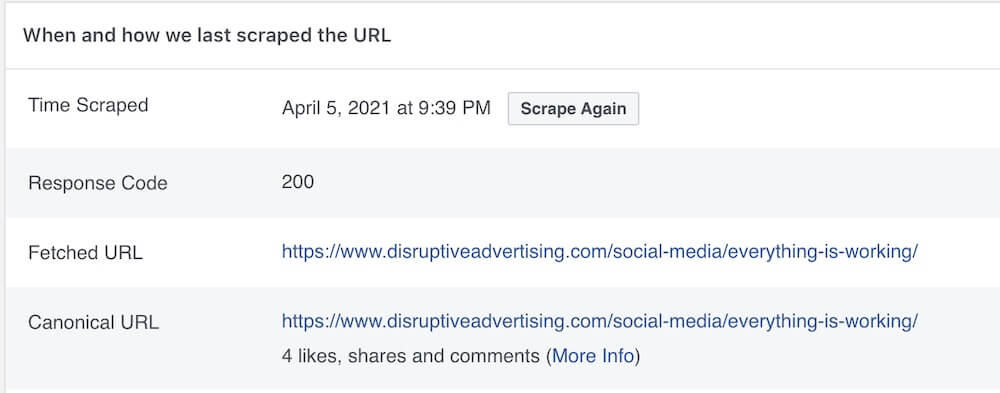
You’ll also get a look at the last time Facebook scraped — or accessed — your link, along with information on the page’s canonical URL and any redirects.

Facebook scrapes pages every 30 days. This practice can result in two notable issues: problems with the Open Graph meta og tags associated with your content, or neglecting to employ a plugin for adding these crucial meta tags when sharing your posts, consequently undermining the effectiveness of SEO plugins like Yoast on WordPress.
This is why the sharing debugger is a must before you publish your link on Facebook.
Other Neat Debugging Tips
The Facebook debugging tool is great in terms of identifying issues with your shared posts and making sure you can show off that killer content you’ve created. That being said, it wouldn’t hurt to check out a couple of other debugging tips.
Check Your Image Size
The optimal size for a Facebook preview link image is 1200px by 630px. Stick to this aspect ratio whenever possible to avoid having your image “chopped.”
Facebook will not display images smaller than 200px by 200px at all.
Pre-cache or “Pre-fetch” Your Links
You can stay ahead of the issues by pre-caching your links. The first person to share your link on Facebook might not see a link preview right away. That’s because Facebook hasn’t done its page-scraping magic yet (which only happens when someone shares a link).
To get around this, you can simply fire up the Facebook Debugger for each of your freshly published pages. This nifty trick ensures that Facebook caches your page, so the very first sharer gets the correct link preview without delay.
It’s a quick and easy step, and it’s super handy if you’ve got an active website audience and want to kick things off without a hitch.
And that’s pretty much it! The Facebook sharing debugger tool is cool to use, free, and helps out when you’re unsure as to why your content isn’t properly loading on the Facebook platform.
Get Social With Us
Want to go deeper into your Facebook marketing? It’s important to make sure your audience is seeing your content like you intended, and it’s tools like the sharing debugger Facebook created and well-researched strategies that will make this possible.
If you want to focus on your business and bring in help in terms of managing your paid social efforts, we’ve got you! Get in touch with us today and see how we can take your social media campaigns to the next level.